This was a big transformation project in the FrontEnd Solutions of the company, taking the approach of building custom themes for 3dcart stores in new modern and optimized way to interact with consumers of eCommerce base platform.
Theme design has been broken down into building blocks as modular integration which makes easier put together any kind of functionality or web app design.
We build out as a team in 3Dcart with Kaleem Sajid (Dev Lead) and Shevon Jones (Senior Dev) a new way to interact and perform with our UI in the 3Dcart templates with a new fresh integration of UI-UX using Bootstrap, Ajax, jQuery, and SaSS-CSS, with help of our backEnd ASP .NET for all the script variables, also we include a support of NPM private Repos for Developers to interact with different themes, faster and proactive.
The templating engine solution before was buggy and with many limitations and problems inside in their core code, using tables XHTML4, poor repetitive CSS and old JavaScript with no cross-browser support, slow performance and global bugs hard to debug.
Now the Core Templates Engine with a frontEnd MVC vision has the UI/UX on a higher level than before, using Bootstrap, local storage, Ajax, jQuery, Angular4, animations with CSS3, canvas, API integrations, clean and modular markup with HTML5, and perfectly optimized for web and mobile devices fully responsive and easy to develop with heavy improvements in UI-UX for customer satisfaction.
Google web optimize and integration with AMP, Google’s solution for faster response in the mobile environment, use a specific markup and scripting request.
Project
3dcart Core Templating Engine
Client
3dcart Shopping Cart.
What I Did
FrontEnd Technologies Integration and Foundation of the new Core Templating Engine of 3Dcart eCommerce Software. Mobile-Web optimized and oriented to improve performance with UI/UX design and JS solutions.
Mobile eCommerce Ready Solution
The modular nature of the 3dcart Core Templating Engine allows you to make changes to individual parts of the site.

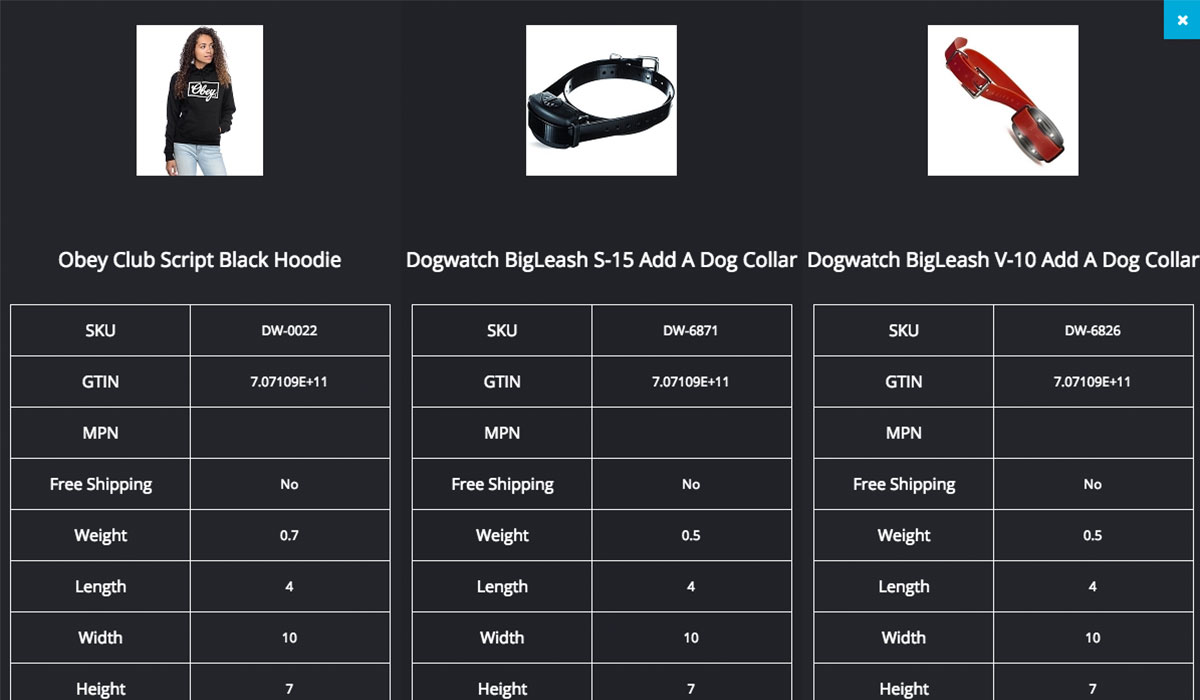
jQuery
I used that for manipulating the DOM, create prototyping and templating for the app.
Ajax
Brings results from different pages in one single and faster response.
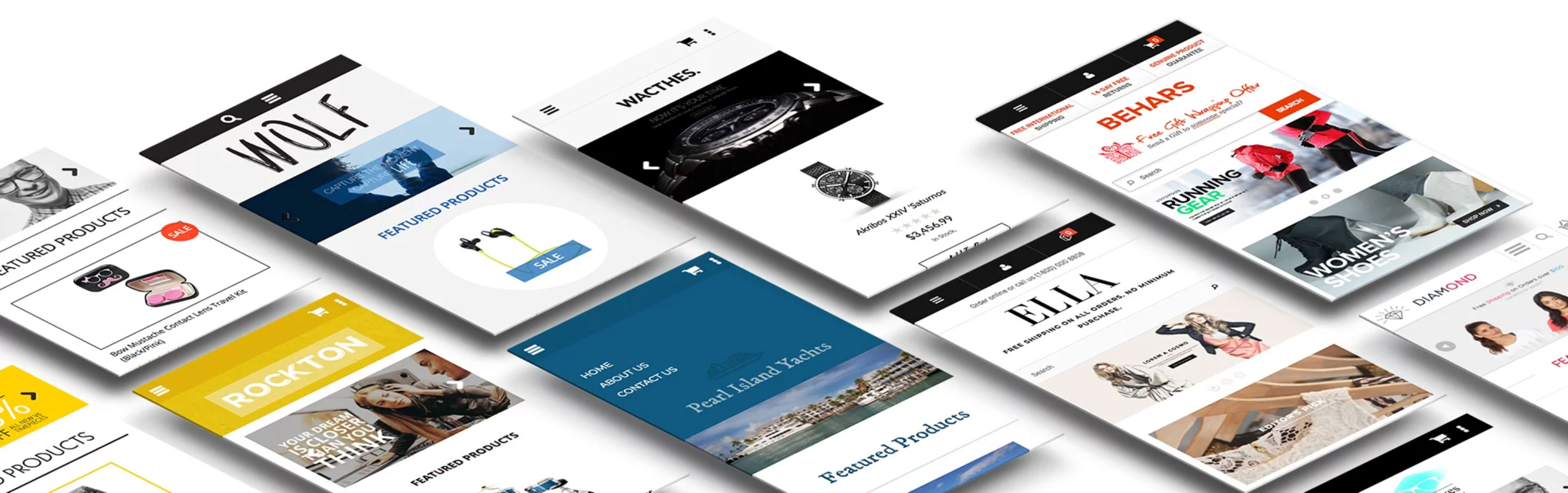
Local Storage
Helps to take each data in the store to show it in multiple pages, without extra calls require.
Animations
Use smooth keyframes to make the app more interesting and with a High-level UX.
Mobile Web speed optimized
The integration and clean up of the Core templating engine solution make the speed as a top priority. So 3Dcart eCommerce platform is speed and mobile-optimized on every level, from code to graphics.



Google AMP (Accelerated Mobile Pages)
I integrated into 3dcart stores, the ability to utilize AMP so the main pages can solve mobile specific load and speed issues making the online store experience lightning speed, putting the focus on product pages because a faster load of your site can increase the conversions rate and performance.